Enquanto o Google e a Microsoft anunciaram o apoio total ao Progressive Web (PWA) para seus sistemas operacionais, o Google parece estar um pouco mais adiante nesta implementação.
A aposta do Google no Progressive Web Apps iniciou na build canary do Chrome OS, com aplicações web que se parecem mais com um aplicativo nativo. Na prática, a diferença não é sentida pelo usuário padrão. Diante disso, Thurrott.com testou essas novidades no Chromebook e obteve algumas impressões positivas.
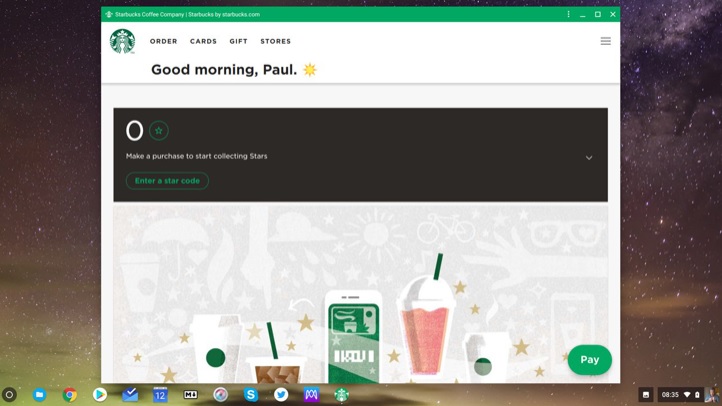
Os aplicativos da web progressivos agora se integram mais completamente ao sistema, com um menu de opções que permite aos usuários definir zoom e visualizar as informações do aplicativo diretamente. Muitos apps foram para o desktop como PWA, incluindo Tinder, Google Maps, Instagram, Uber, Starbucks, entre outros.
Com o uso relativamente abrangente de aplicativos baseados na web, como Slack, Trello e Spotify, é provável que o Progressive Web Apps se torne mais popular, já que os sistemas operacionais mainstream estão cada vez mais apostando nisso, inclusive a Apple.
Os PWAs são o futuro da computação leve, e estamos ansioso para ver o que a Microsoft fará com isso.

O que a Microsoft fará será ganhar “rios de dinheiro” com a nuvem!
Mas esse é o objetivo. Ganhar dinheiro.
Chrome OS está longe de ser popular, se o PWA depender dele terá o mesmo fim que o UWP no Windows.
É justamente o contrário. Com o Windows 10 S aparecendo pra concorrer em um dos únicos setores que o Chrome OS tinha serventia, os PWA chegam pra dar mais um fôlego de recuperação para a Google. Por isso ela está tão interessada nisso, mas não no UWP (vide Google Maps).
“Windows 10 S” ??
http://www.diarioonline.com.br/app/painel/modulo-noticia/img/imagensdb/original/destaque-417282-rubinho-barrichelo-carros-3.jpg
https://www.microsoft.com/pt-pt/windows/windows-10-s
me refiro aos rumores da MS transformar o windows 10 S em um modo do Windows 10 Pro, já que quase metade que compram um device com o S migram para o Pro
Ah sim, faz sentido.
UWP vai pro iOS e Android tb, ainda não entenderam?
O UWP não teve fim, só ficou voltado para jogos e apps mais robustos.
Na verdade surgiu antes nos smarth, surpreendente tem uma lista muito, muito grande de PWAs mas nenhuma loja de fato
Raposão como sempre jogando areia. kkkkkkkkkk
Nos EUA já é uma ameaça ao Windows maior que o Mac
só nas escolas de ensino médio
ou seja, mesma coisa que nada
Não estou muito por dentro das PWA’s. Mas se a ideia for utilizar páginas web, feitas com HTML se parecerem com apps nativos nos sistemas é muito bem vinda. Sou um programador web e ainda estou tentando entrar no desenvolvimento de apps para smartphones, mas devido ao atual abismo de paradigma entre a estrutura de UI de um site web e um app, ainda não tive a motivação suficiente pra encarar. Esperar pra ver. E se tem o apoio das duas maior gigantes do software acho q vai pra frente.
De uma olhada no meteor.js, é um framework fullstack para criação de web apps e tem integração com o cordova o que permite gerar uma build para plataformas mobile de forma bem simples, se integrar com o materialize CSS e alguns outros pacotes fica mais fácil ainda criar uma ui e ux bem próximo (se não igual) ao de apps nativos.
Fora essa opção, tem o framework que o Github fez para a criação do editor de texto Atom que cria programas Windows, Mac e se não me engano Linux através de HTML e JavaScript, além de outras opções que existem para isso, como o próprio Córdova.
É lógico que esse tipo de solução tem que ser bem estudada para ter um visual nativo e uma boa ux, além de ter um desempenho inferior a aplicativos nativos, porém para aplicações comuns e bem feitas a diferença fica praticamente imperceptível (como o caso do atom)
Cara, dá uma olhada no react do Facebook, muito fácil de se implementar um pwa com ele, assim que você cria um projeto novo com o cli dele, o projeto já vem configurado como pwa. Então… o Facebook também está na jogada apoiando o pwa. Para fins de estudo, e implementação também, super recomendo o react, no início é achei meio estranho essa junção de JavaScript e HTML deles, mas dá pra aprender o jeito rapidinho, fora a documentação deles que achei muito boa.